প্রিয় পাঠক,বঙ্গ টুইট এর আজকের টিউটোরিয়ালে আপনাকে জানাই স্বাগতম। আজকে আমি আপনাদের সাথে একটি দুর্দান্ত কৌশল শেয়ার করব। যদি Blogger.com বা Blogspot.com এ আপনার একটি ব্লগসাইট থাকে তাহলে আজকের এই লেখাটি আপনাকে অনেক উপকৃত করবে। আজকে আমি আপনাদের সাথে শেয়ার করব টেক্সট কপি করা বা প্লেজিয়ারিজম বন্ধ করার নিয়ম।
আরও পড়ুন :
প্লেজিয়ারিজম - Plagiarism কি?
আপনি আপনার ব্লগ সাইটে অনেক সময় ব্যয় এবং অনেক অনেক কষ্ট করে একটা আর্টিকেল লিখে শেয়ার করলেন। কিন্তু কয়েকদিন পর দেখলেন কেউ একজন আপনার লিখা সেই আর্টিকেলটি আপনার অনুমতি ছাড়া তার ওয়েভসাইটে তার নামে শেয়ার করেছে! এটাই প্লেজিয়ারিজম। অর্থাৎ অন্য কারও কাজ বা লেখাকে নিজের নামে ব্যবহার করা বা নিজের নামে প্রকাশ করাকেই প্লেজিয়ারিজম বলে।
কেউ যখন আপনার লিখা পোস্ট আপনার অনুমতি ছাড়া কপি করে তার নিজের নামে চালিয়ে দিবে তখন আপনার নিশ্চয় খারাপ লাগবে। এখন আর আপনার ওয়েবসাইট থেকে কেউ কিছুই কপি করতে পারবে না।
ওয়েবসাইট এর লেখা কপি করা বন্ধ করার নিয়ম
ধাপ : ০১
প্রথমে যেকোনো একটা ব্রাউজার ওপেন করুন। তারপর ব্লগার ডট কমে লগইন করে ড্যাশবোর্ড অপেন করুন।
ধাপ : ০২
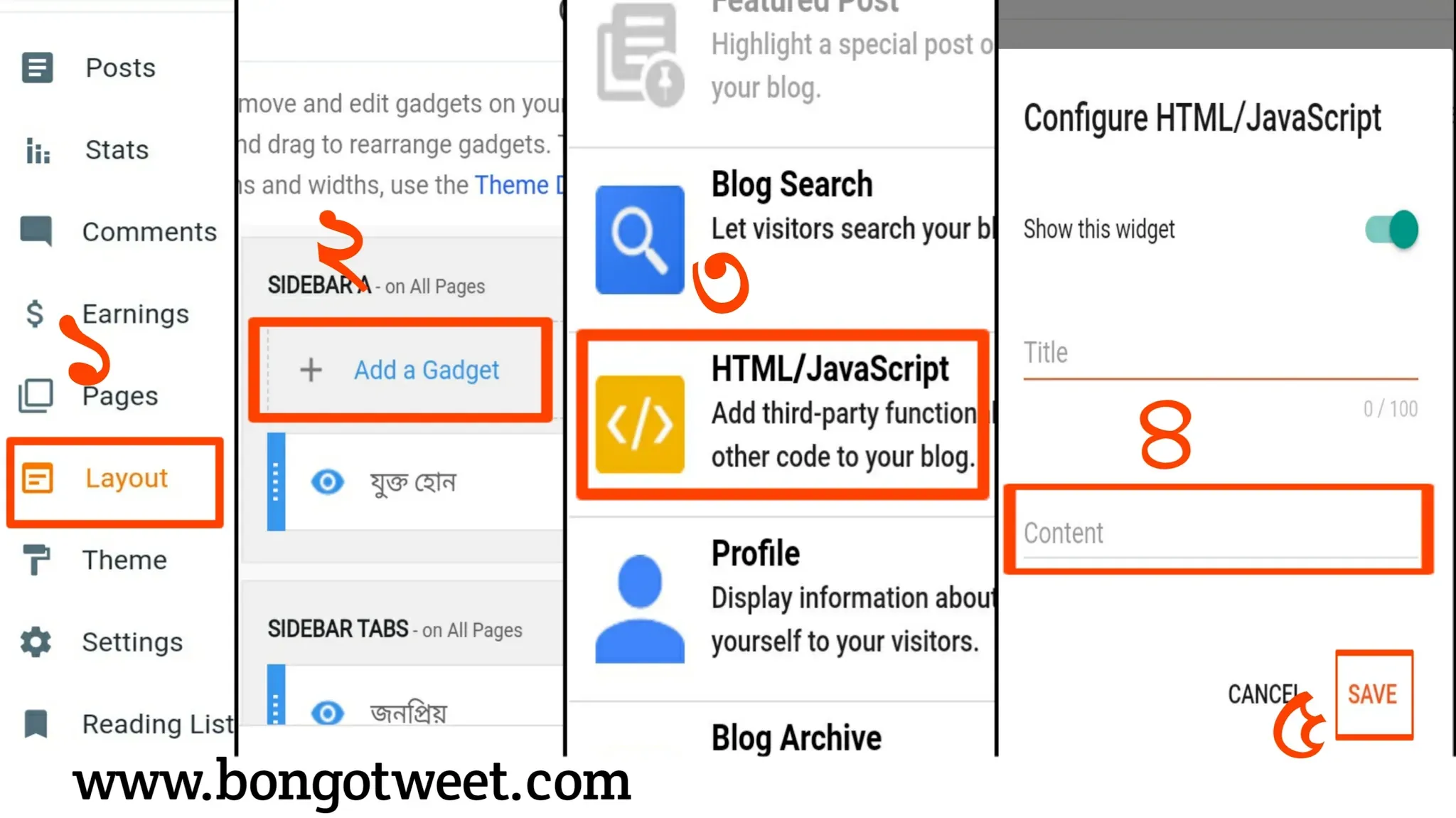
এখন বাম দিক থেকে Layout অপশন এ ক্লিক করুন। তারপর টেমপ্লেট এর Sidebar থেকে Add a Gadget এ ক্লিক করুন। তারপর HTML/JavaScrift সেলেক্ট করুন।
ধাপ : ০৩
এখন আপনার সামনে Configure HTML/JavaScript ফর্ম আসবে। Title অপশনে কিছু লিখতে হবে না। Content এ নিচে দেওয়া কোডগুলো কপি করে বসিয়ে দিন। তারপর Save করে দিন।
<!- START disable copy paste --><script src='demo-to-prevent-copy-paste-on-blogger_files/googleapis.js'></script><script type='text/javascript'> if(typeof document.onselectstart!="undefined" ) {document.onselectstart=new Function ("return false" ); } else{document.onmousedown=new Function ("return false" );document.onmouseup=new Function ("return false"); } </script><!-- End disable copy paste -->
এখন আপনার কাজ শেষ। আপনার সাইটটি রিলোড করে লেখা কপি করার চেষ্টা করুন। দেখবেন পোস্ট কপি হচ্ছেনা।
এরপরও যদি আপনার সাইটের লেখা কপি করা বন্ধ করতে না পারেন তাহলে নিচের কমেন্ট বক্সে আপনার সমস্যাটি জানাতে পারেন। ধন্যবাদ।



বেকলিংক করতে এসে আপনার এই পোস্টটি আমার চোখে পড়ল। বেশ ভালই লাগল। এখনি আমি এটা আমার ব্লগে কাজে লাগাব।
উত্তরমুছুনঅনেক দরকারি পোস্টটি ছিল এইটা অনেক ধন্যবাদ.
উত্তরমুছুনএকটি মন্তব্য পোস্ট করুন