প্রিয় পাঠক, আজকে আমি আপনাদের সাথে শেয়ার করব কিভাবে খুব সহজেই আপনার ওয়েবসাইট এর জন্য একটি সুন্দর ও আকর্ষণীয় সাইটম্যাপ তৈরি করবেন। যদি আপনার একটি ব্লগার ওয়েবসাইট থাকে, তাহলে এই লেখাটি আপনাকে একটি আকর্ষনীয় সাইটম্যাপ পৃষ্ঠা তৈরি করতে সহায়তা করবে।
ব্লগার সাইটের জন্য অসংখ্য সাইটম্যাপ কোড রয়েছে। এর মধ্যে সবচেয়ে সুন্দর ও আকর্ষণীয়টা আপনাদের সাথে শেয়ার করছি। আশা করছি এটি আপনাদেরও খুব ভালো লাগবে। এই আর্টিকেলটি পরার পর আপনার ব্লগের জন্য একটি আকর্ষণীয় সাইটম্যাপ পৃষ্ঠা তৈরি করতে পারবেন।
আরও পড়ুন :
 |
| সাইটম্যাপটি দেখতে এইরকম হবে |
সাইটম্যাপ (Sitemap) কি?
সাইটম্যাপ হচ্ছে একটি ওয়েভসাইট বা ব্লগের মানচিত্র। সাইটম্যাপ Search Engine কে বলে দেয় আপনার ওয়েভসাইটটি কি সম্পর্কিত এবং ওয়েভসাইটের কোথায় কি কি আছে। এই সাইটম্যাপ এর মাধ্যমে একজন ভিজিটর খুব সহজেই আপনার সাইটের বিভিন্ন নিবন্ধন খুজে পাবে এবং ভিজিট করতে সক্ষম হবে।
কিভাবে একটি স্টাইলিশ সাইটম্যাপ তৈরি করবেন?
ডিফল্টভাবে ব্লগারের কোন বিল্ট-ইন সাইটম্যাপ পৃষ্ঠা নেই। আর এই জন্য আপনাকে কোডিং এর মাধ্যমে একটি সাইটম্যাপ তৈরি করে নিতে হবে। তাহলে চলুন আপনার ব্লগ বা ওয়েবসাইটের জন্য একটি স্টাইলিশ সাইটম্যাপ তৈরি করা যাক।
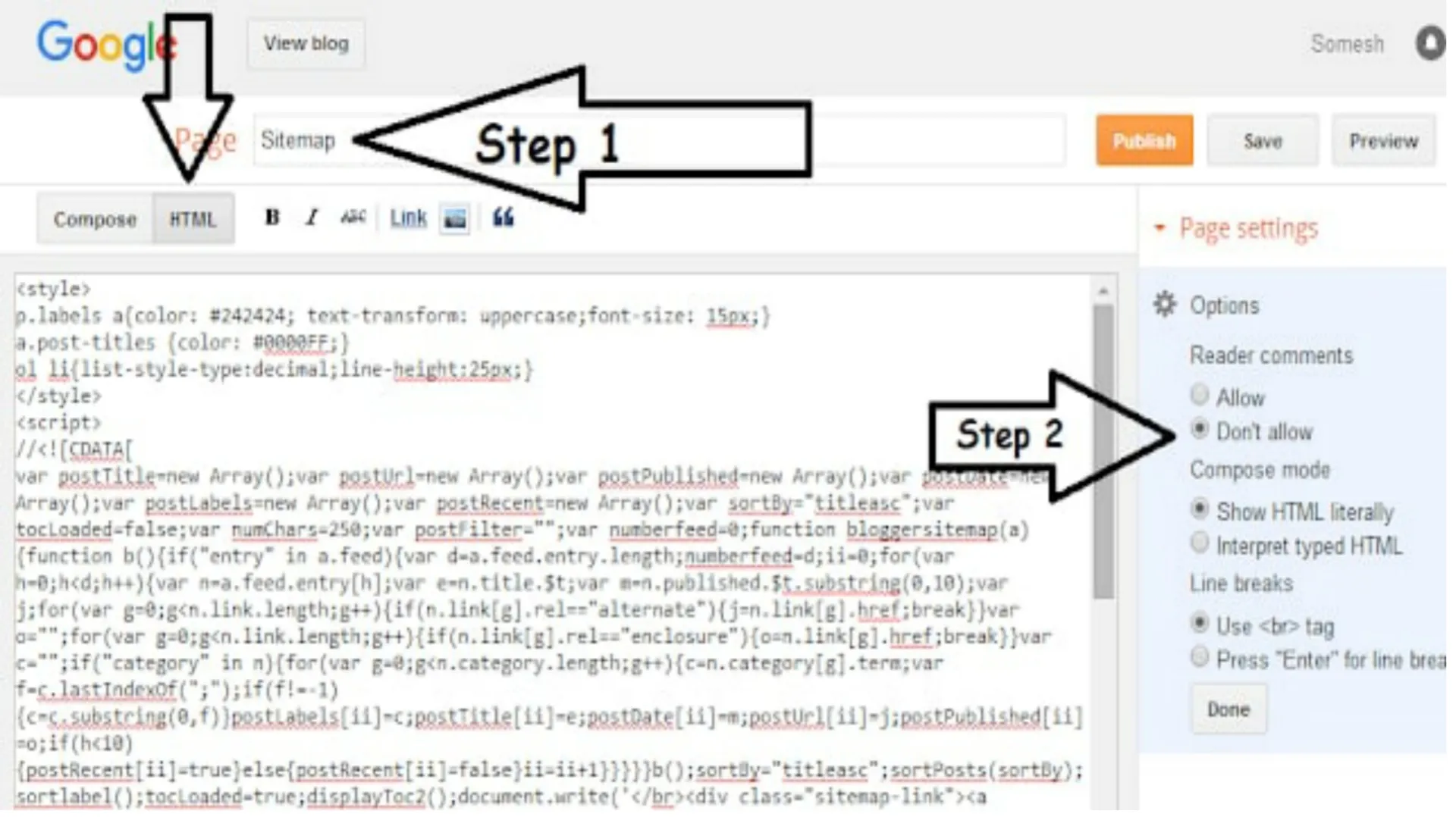
- প্রথমে আপনার ব্লগার ড্যাশবোর্ড এ যান। তারপর Pages এ ক্লিক করুন। আবার New Page এ ক্লিক করে একটি নতুন পৃষ্টা তৈরি করুন। নিচের ছবিতে দেখুন -
সাইটম্যাপের কোডসমূহ:
<style type="text/css">#sitemap{width:99%;margin:5px auto;border:1px solid #05a0ff;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background:-moz-linear-gradient(right,#c2eafe 0%,#05a0ff 40%);background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#05a0ff),color-stop(1,#c2eafe));border:1px solid #37c2dd;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #a0a0a0;-moz-box-shadow:3px 3px 1px #a0a0a0;-webkit-box-shadow:3px 3px 1px #a0a0a0;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);background:-webkit-gradient(linear,left 80,right 10,color-stop(0.50,#fff),color-stop(1,#C2EAFE));}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}/*This is optional - For full width Sitemap*/.sidebar, #bottom, #blog-pager, h2.post-title, .comments {display: none !important;}#content { width: 100% !Important; }@media only screen and (max-width: 1089px) and (min-width: 980px) { #content { width: 100% !Important; } } @media only screen and (max-width: 979px) and (min-width: 768px) { #content { width: 100% !Important; } } @media only screen and (max-width: 767px) and (min-width: 480px) { #content { width: 100% !Important; } } @media only screen and (max-width: 479px) { #content { width: 100% !Important; } }</style><div id="sitemap"><script src="https://amanbhattarai4400.github.io/csshosting/sitemap.js" type="text/javascript"></script><script src="https://YOUR_Blogger_Site_URL/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
ⓘ সাইটম্যাপ তৈরি করতে যদি কোনো ধরনের সমস্যা হয় তাহলে কমেন্ট বক্সে জানাতে পারেন। আপনার যেকোনো ধরনের সমস্যা সমাধান দেওয়ার চেষ্টা করব।




একটি মন্তব্য পোস্ট করুন